안녕하세요!
오늘은 전 포스팅에서 말씀드렸다시피
비주얼 스튜디오 코드(Visual Studio Code)를 이용해서 HTML 파일을 만드는 법을 알려드리려고 합니다.
먼저, 비주얼 스튜디오 코드를 깔아주세요.
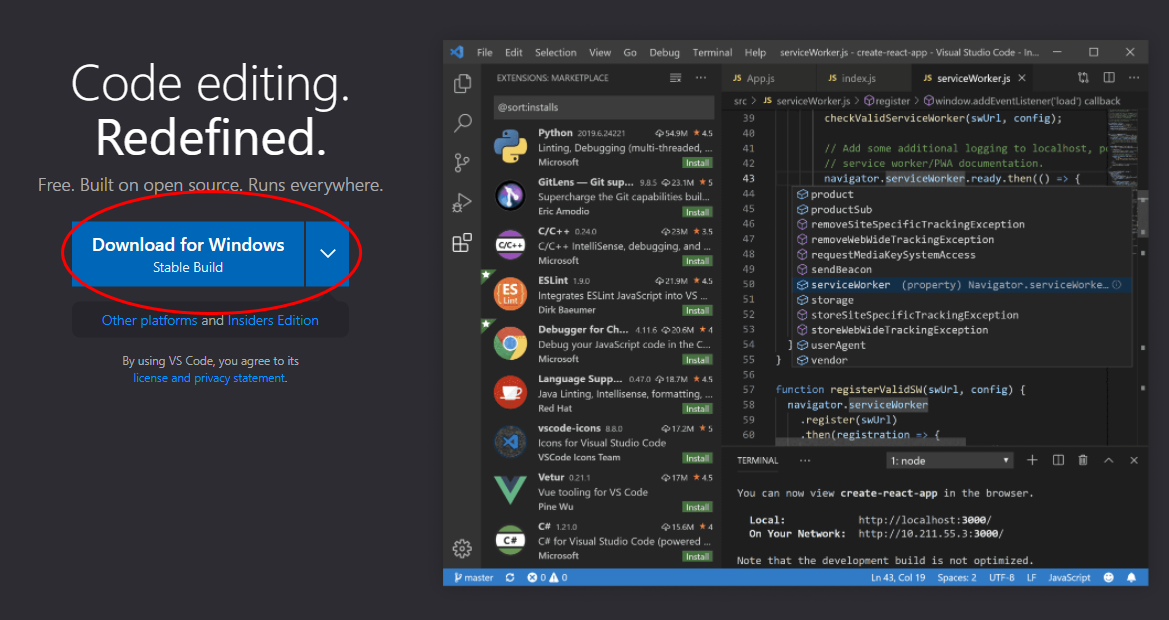
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위 링크로 들어가셔서 Download for Windows 버튼을 클릭해주세요!

설치가 완료되면 실행을 해주세요.

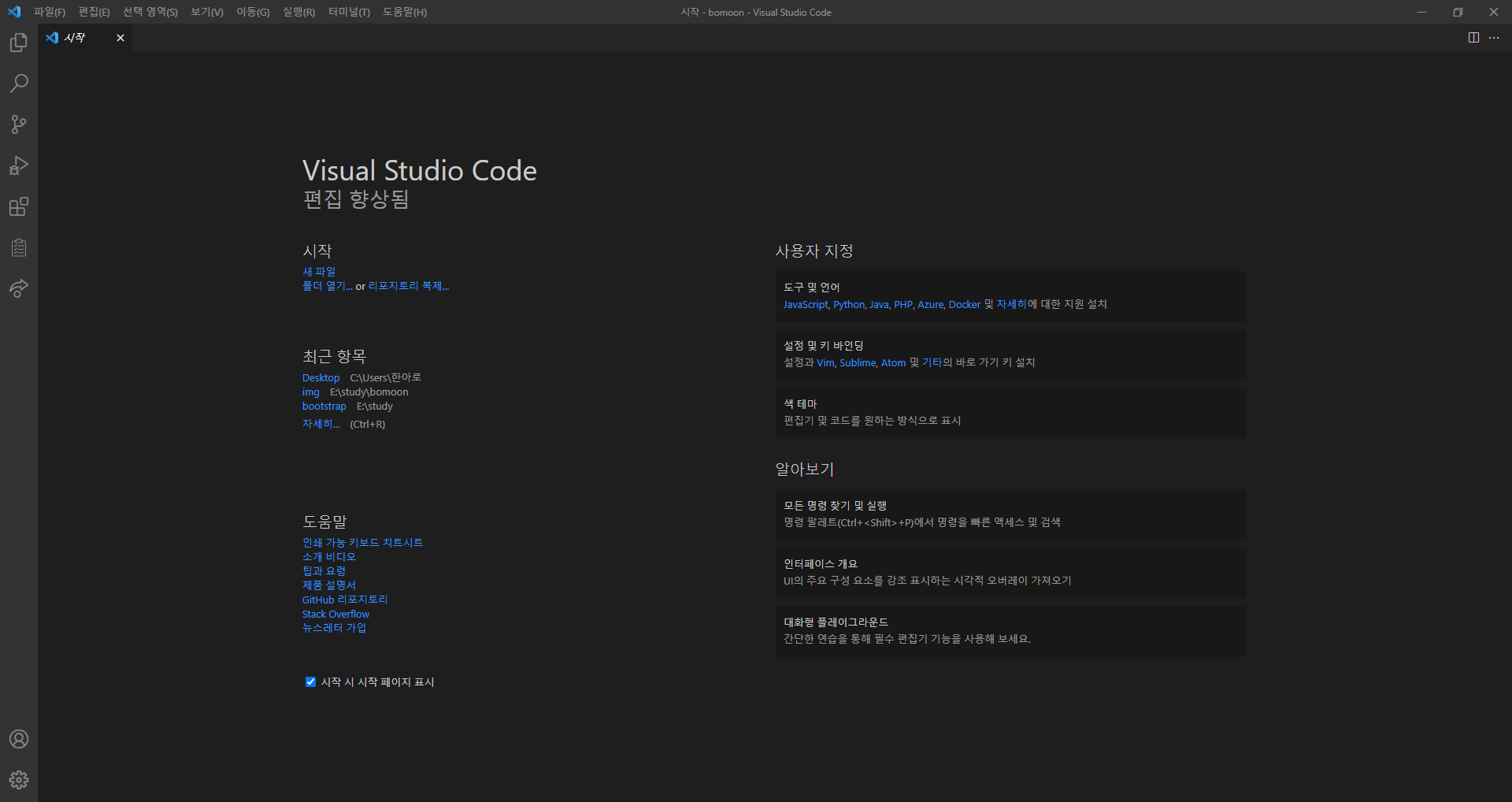
실행하시면 보이는 첫 화면입니다.
저는 언어를 한글로 설정해놔서 한글로 뜨는데, 여러분들은 처음엔 영어로 뜨실 거예요.
한글로 설정하는 법을 먼저 알려드리고, 그다음 HTML 파일 만드는 법에 대해서 다뤄볼게요!

비주얼 스튜디오 코드에는 확장 기능(extensions)이 있는데요.
처음엔 기본적으로 필수 기능들만 제공을 하고, 사용자의 특성과 필요에 따라 추가 기능을 깔아주면 된답니다.
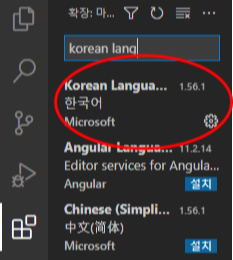
왼쪽 바의 아이콘 중 위에서 다섯 번째 아이콘을 클릭해주세요.

검색어 입력창에 'Korean Language Pack for Visual Studio Code'를 입력해주시면,
밑에 해당하는 확장 기능이 뜰 거예요.
그럼 Install(설치)를 눌러주세요.
설치가 완료되면 VS Code 오른쪽 하단에 Restart Now라고 뜹니다.
그 버튼을 누르면 VS Code를 종료했다가 다시 실행합니다.
다시 실행이 되면 모든 메뉴가 한글로 바뀔 거예요.
이제 이어서 HTML 파일 만드는 법을 알려드리도록 하겠습니다.
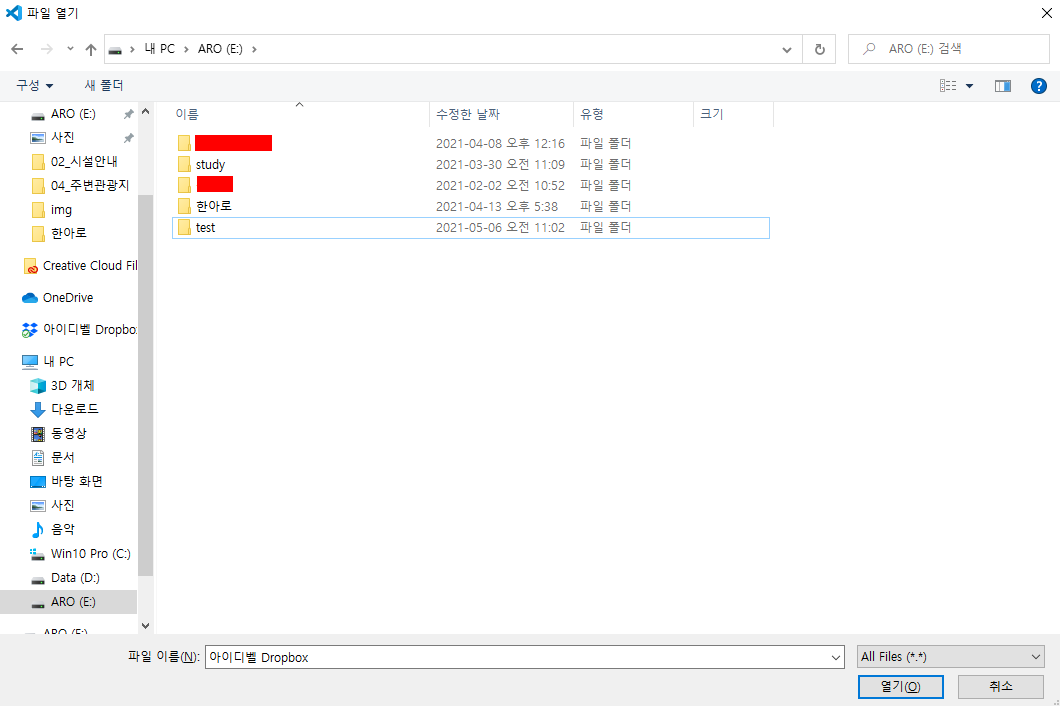
파일 -> 폴더열기(단축키 : Ctrl+O) 를 누르시면, 작업하실 폴더를 열 수 있는 창이 나오는데요,
저는 제가 현재 업무용으로 사용하고 있는 USB 안에 'test'라는 새로운 폴더를 만들어서 작업 폴더로 설정해보겠습니다.

작업 폴더로 설정하실 폴더를 클릭하신 후에 열기를 눌러주시면 해당 폴더가 열립니다.

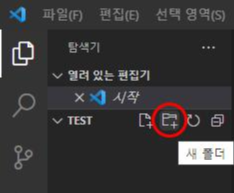
저는 TEST 폴더 내부에 또 폴더를 생성해 줄건데요,
그 이유는 나중에 프로젝트가 여러개가 될 경우에 TEST 폴더 한 곳에 프로젝트 여러개를 넣게 되면 혼란이 생기기 때문에 그런 것들을 방지하기 위해서랍니다!
일단, 새폴더 버튼을 클릭해주시고 원하시는 폴더 명으로 폴더를 추가해주세요.
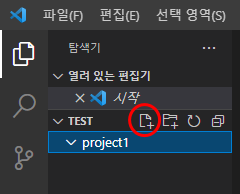
저는 'project1' 이라는 폴더로 생성을 하였습니다.

생성하신 폴더를 한번 클릭해주시고, 새파일 버튼을 클릭해주셔서 파일을 생성 해주세요.
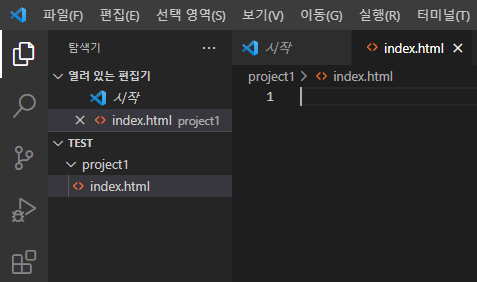
저는 'index.html'로 파일을 생성 해줄게요.

(끝에 '.html'까지 꼭 써주셔야 됩니다!)
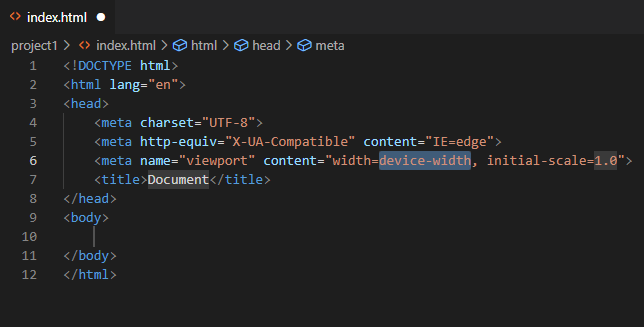
파일명을 입력하고 엔터를 눌러주시면 이렇게 html 문서가 생성이 되는데요.
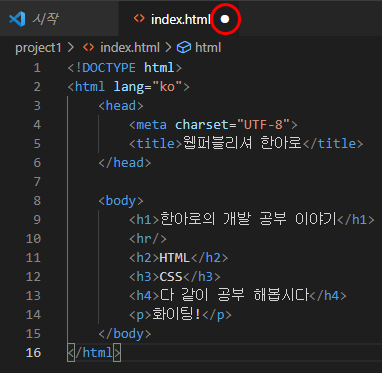
이전의 포스팅에서 HTML의 기본 구조 예제로 사용했던 문서를 가져와서 입력해볼게요.

다 입력을 하면 왼쪽과 같은 모습이 됩니다.
오른쪽에 있는 저 하얀 동그라미는 저장을 하지 않았다는 뜻입니다.
가끔 html 문서를 수정했는데 수정한 부분이 크롬이나 인터넷 브라우저에 적용이 안된다면, 내가 저장을 안한것은 아닌지 한번 확인해보세요!
저도 html 문서를 수정한 후에 저장을 안해놓고 아 왜 안돼! 하면서 새로고침 버튼만 연타 한 적이 많거든요....
그리고 꿀팁을 알려드리자면!
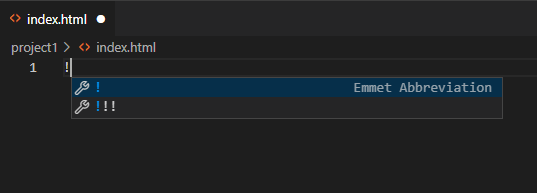
왼쪽의 내용을 문서에 하나하나 손으로 일일히 입력하셔도 되지만 느낌표를 입력하시고 엔터를 누르시면 html 기본 구조 태그들이 자동으로 입력이 된답니다.


다만 <html lang="en"> 이걸 "ko"로 바꿔주셔야 한다는 불편함이 있는데, 저는 이정도 불편함은 감수할 수 있어요.^-^
meta 태그까지 입력해주니까 아주 좋아요.
모든 내용을 입력 하셨다면 저장(단축키 : Ctrl+S)을 눌러 문서를 저장해주시고, 크롬이나 기타 인터넷 브라우저로 실행을 해주시면 되는데요. 저는 크롬을 가장 애용한답니다!
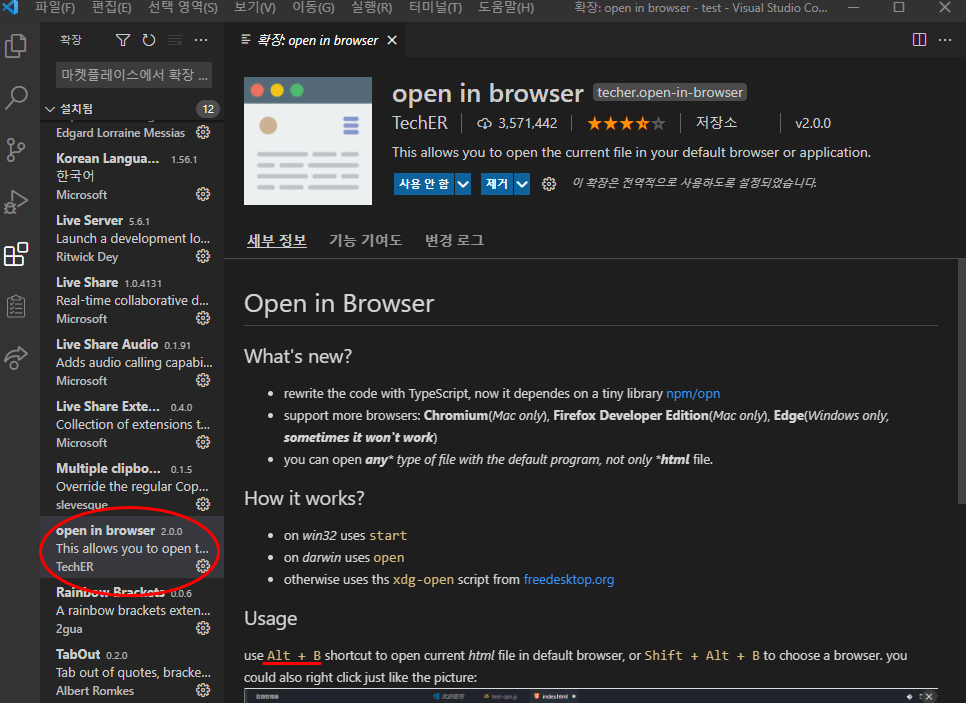
여기서 또 한가지 유용한 확장 기능을 소개해 드릴게요. open in browser 라는 확장 기능을 설치하시면
단축키 Alt + B 를 누르시면 바로 제가 작업했던 내용들을 브라우저에서 볼 수가 있어요.

설치하시는 방법은 똑같습니다. 설치 해주신후에 다시 제가 작성한 문서로 돌아와서 Alt + B를 눌러주면!

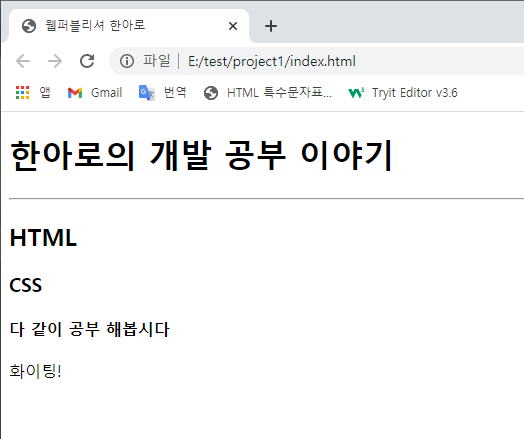
짜잔~ 이렇게 뜹니다.
그럼 여기까지 HTML 파일을 만드는 법 포스팅을 마치겠습니다.
작업을 하시면서 유용한 확장 기능이 정말 너무 많아서 다음 포스팅에서는 VS Code 확장 기능에 대해서 다뤄볼게요.
그럼 안녕~👋
